Client widget
Description
The client widget shows delivery information for a specific order.
Each order has a unique widget link in the format https://yandex.ru/courier/tracking/<tracking ID>.
You can obtain the link by sending a GET request to the following resources:
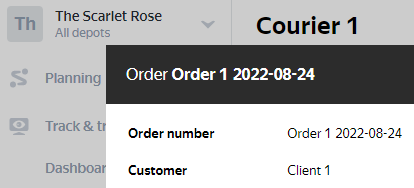
In the Track & Trace interface, you can find the widget link on the order card:
- Click Track & Trace → Orders and go to the order list.
- Open the order card.
At the top of the card, double-click the order number.

- At the bottom of the card is the Get link button. Click it.
- The button will be replaced with the link. Copy the URL and send it to the customer.
The order is en route
If the Send SMS to customers option is enabled in the company settings (see Set up SMS notifications for customers), the customer is sent an SMS with the widget link and information about the order. The link can be opened on a mobile device or PC.
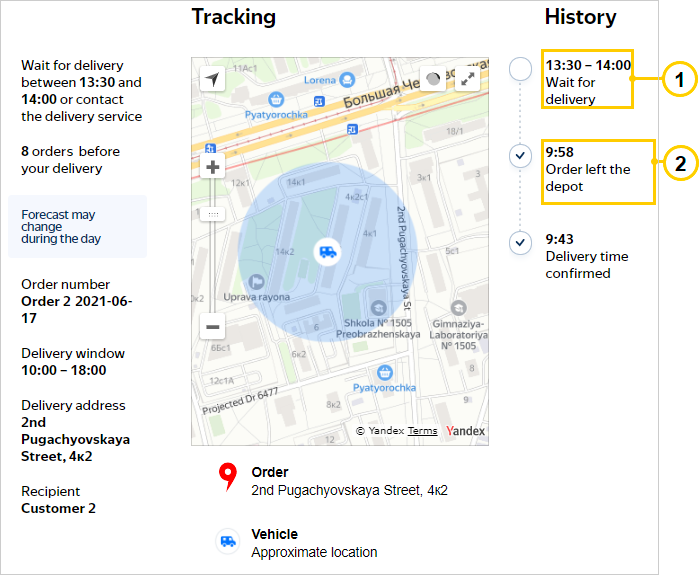
The widget shows the courier's estimated time of arrival (ETA). While the order is en route, the ETA may change. The widget also shows information about the order, recipient, and the courier's approximate location.

- 1.
estimated_delivery_time -
The ETA rounded to the nearest 30-minute interval.
- 2.
shift_start -
The time the route started from the depot. For more information about notifying customers about the route start, see Set up SMS notifications.
The order is delivered
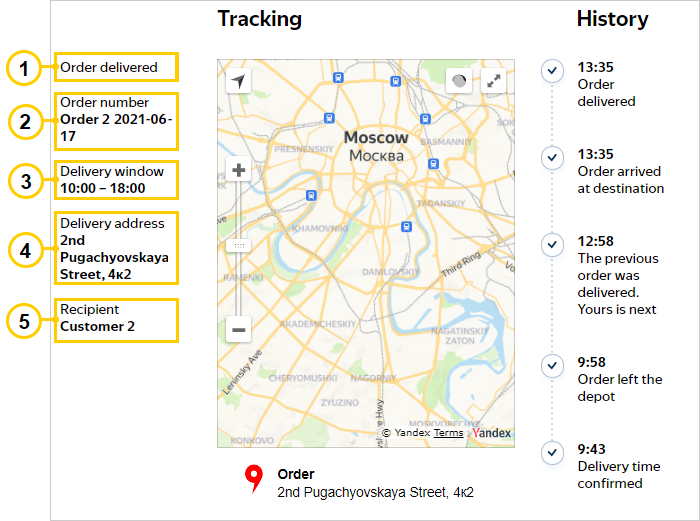
The delivered order widget displays the order and recipient data and the tracking history with significant route locations.

- 1.
status -
The current order status. For more information, see Gets order info.
- 2.
number -
The order number. Used for syncing with the delivery company's system.
Set in the scheduling file or via the API.
- 3.
time_interval The preferred delivery window.
Set in the scheduling file or via the API.- 4.
address -
The delivery address in text format.
Set in the scheduling file or via the API.
- 5.
customer_name -
The recipient's name.
Set in the scheduling file or via the API.
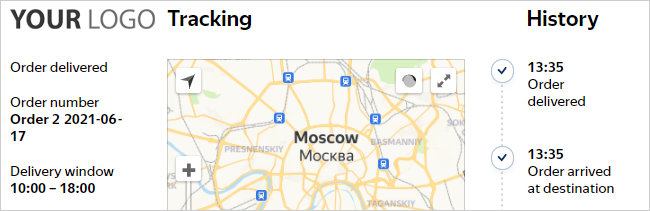
Logo
You can add your company's logo to the client widget. To do this, contact us.

Widget customization
You cannot customize the client widget using the tools available in the service.
To implement your own widget on your website, dashboard, or mobile app, you can get information for the widget via the API.
To display the map on your website, use the Yandex Maps API. To show it in a mobile app, use MapKit.